之前一直以为搭建博客是一个十分麻烦的事情,通过看过国光大佬的博客才知道hexo这个玩意儿。
网上一搜才发现原来搭建一个博客这么简单而且完全for free
我的博客已经搭建好了但是没有内容,所以就先记录一下搭建的过程,顺便看一下在这过程中是否还会遇到别的问题。(希望顺利)
前期准备
1.notejs下载 链接
2.git下载
3.hexo下载
4.注册github账号
5.本地生成ssh keys
notejs下载
这个没什么说的 链接 一路傻瓜式操作就完了

↑(hexo搭配typora的图片问题之后我应该会再写一篇blog来讲解)
git下载
常规下载
常规情况可以到git官方网站进行下载
M1 mac下载方式
常规情况就不必多说,针对m1的mac我推荐这个镜像网站进行下载镜像链接
hexo安装
安装完了git就可以下载hexo了
npm install -g hexo-cli下载完成后使用hexo -v查看一下是否安装成功
首先先创建一个blog的根目录,我这里是在/Users/mac目录下
cd /Users/mac
mkdir blogcd到blog目录下就可以进行hexo初始化了
hexo init
npm install开启hexo服务
hexo g
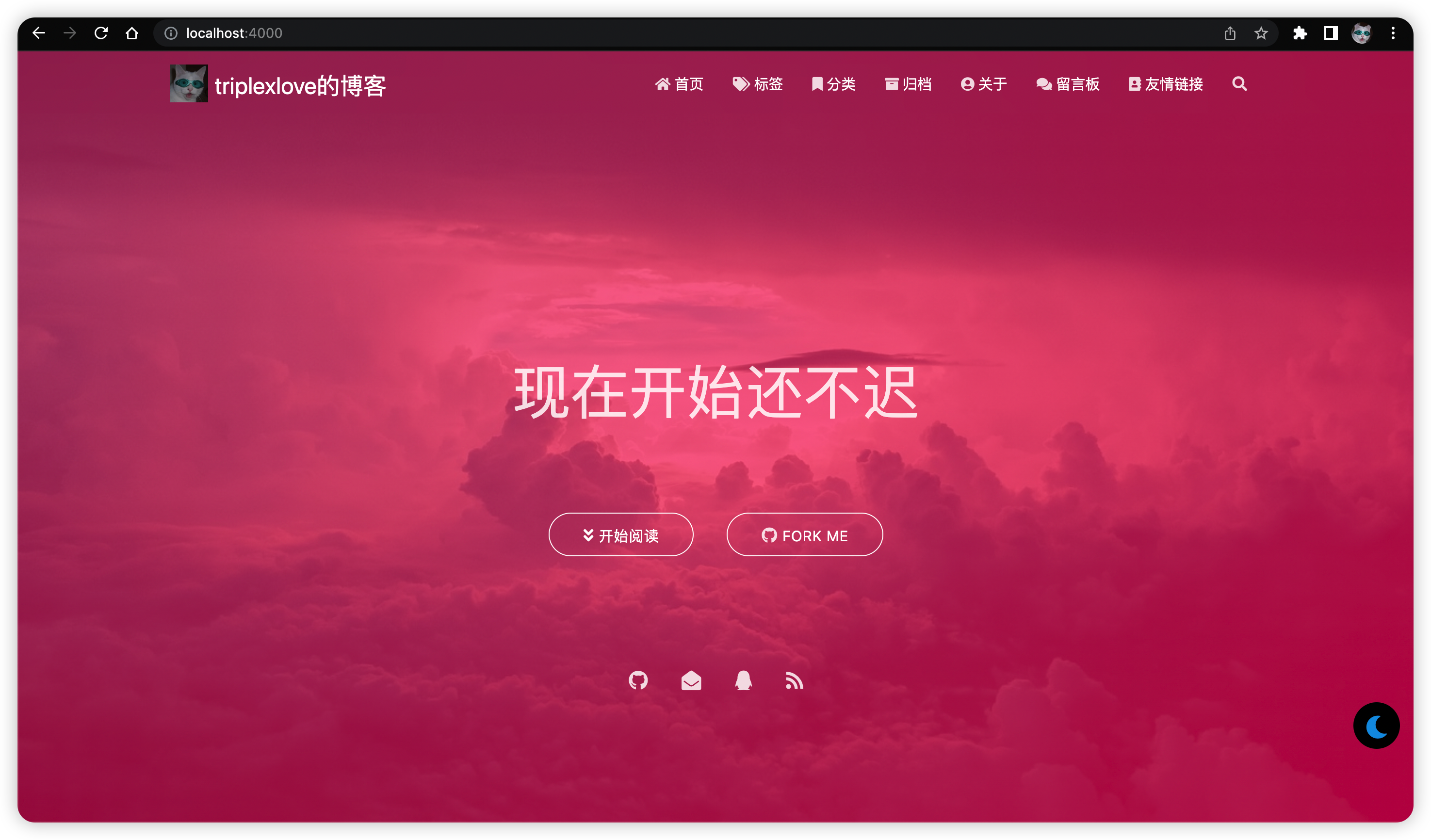
hexo s此时在浏览器中输入localhost:4000就可以看到博客了

看起来是不是很赏心悦目,哈哈哈,我十分喜欢这个主题,稍后告诉大家如何配置这个主题
部署到github
有了这个好看的博客,肯定能只在本地自己看,所以接下来我们就要把博客部署到github上面
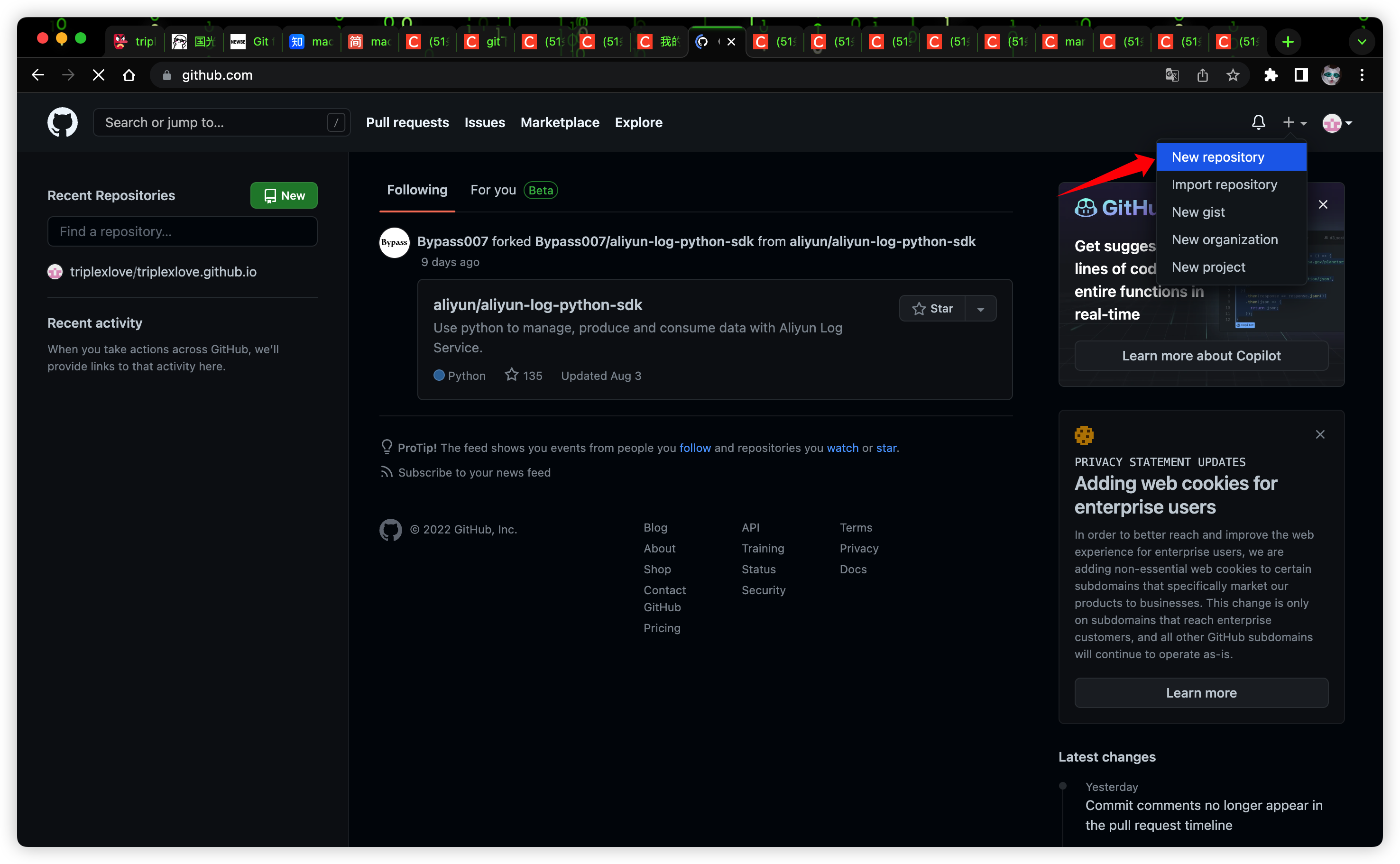
新建仓库
点击new repo创建一个新的仓库

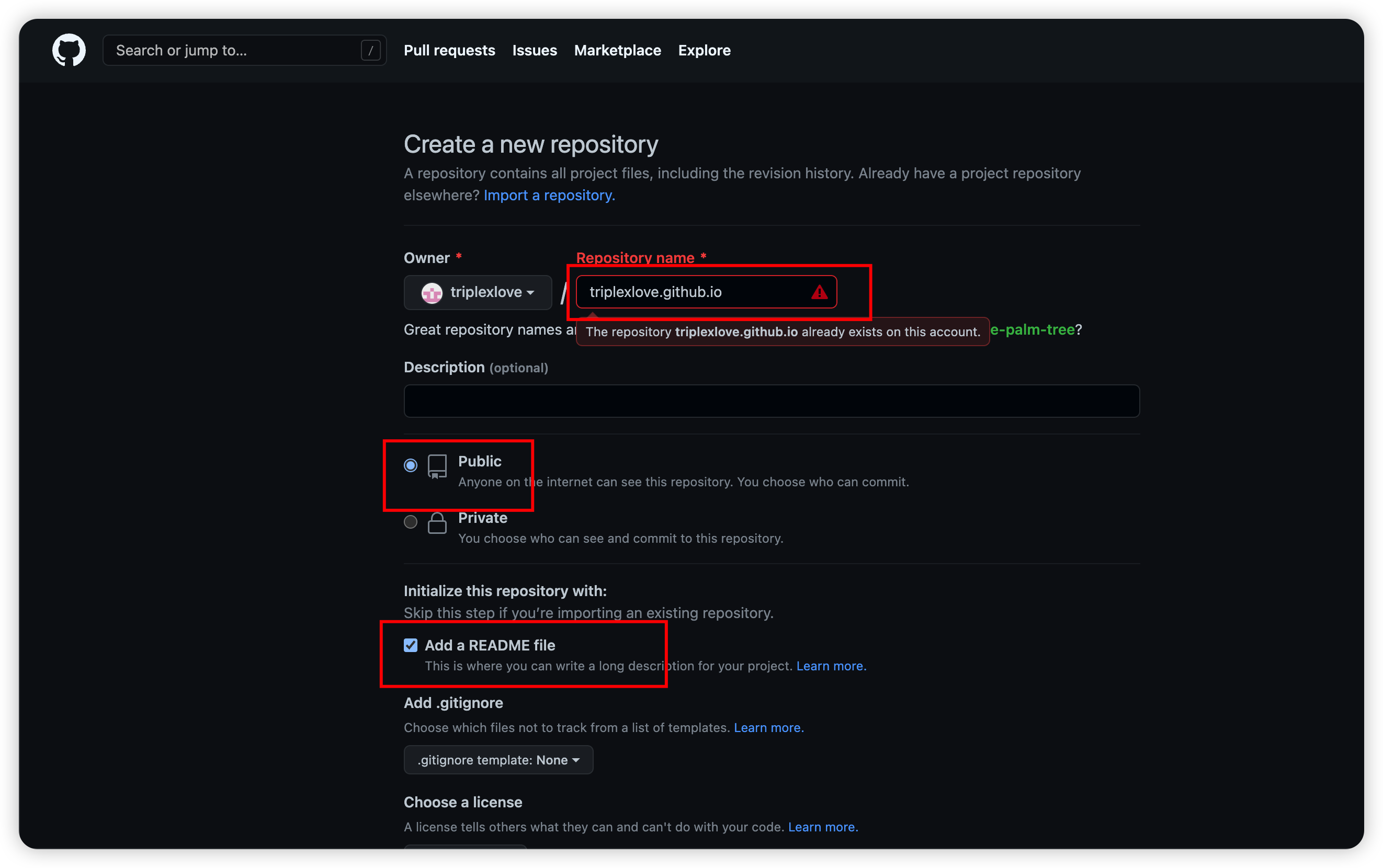
这里name一定要与用户名一致(这里因为我已经创建了所以提示exists)
Add a README file 也一定要勾选

sshkey 生成
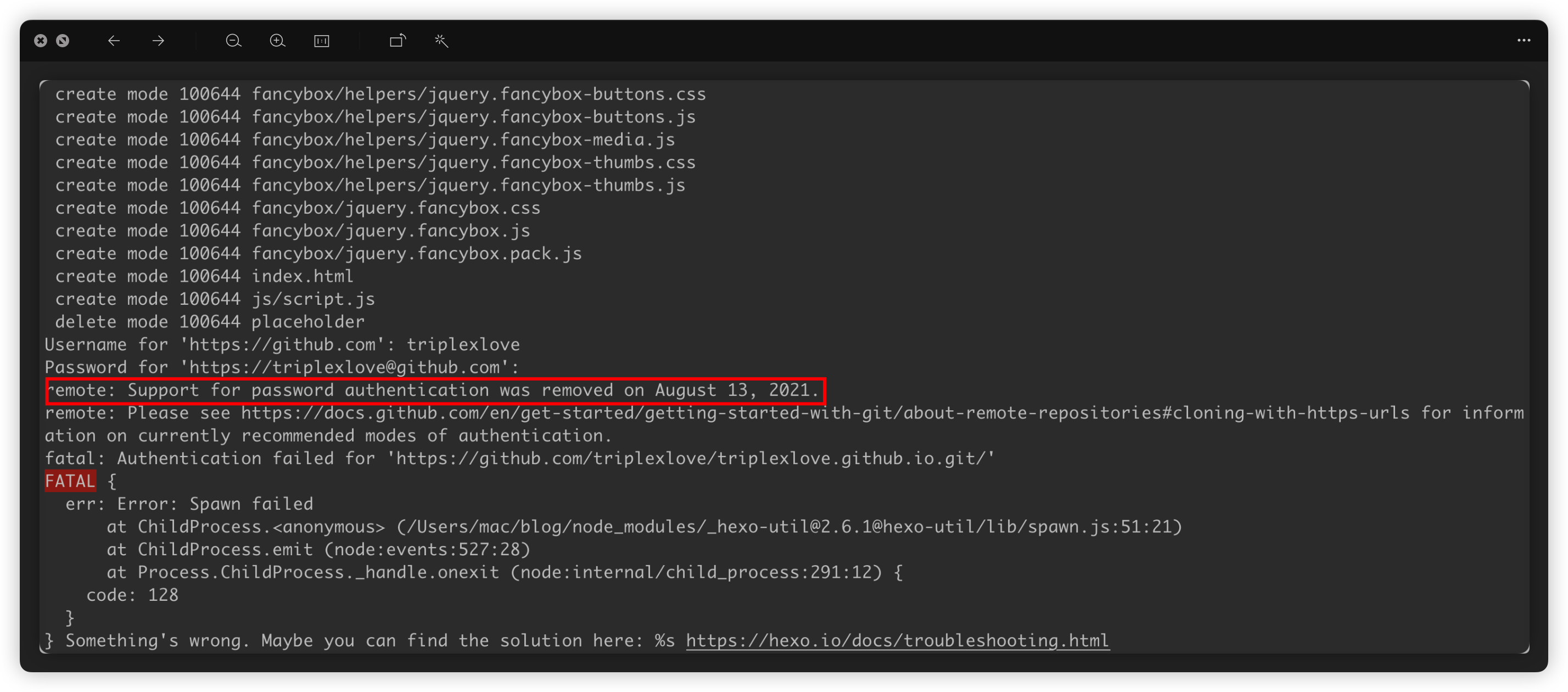
在2021年8月 github移除了账号密码认证git的方法,因为这个我推送了一晚上报错了一晚上

所以我们使用ssh方法,因此我们首先要生成sshkey
生成密钥文件
打开终端 输入命令
ssh-keygen -t rsa -C "username" // username为你git上的用户名接下里命令行可能会返回以下内容
Generating public/private rsa key pair. Enter file in which to save the key (/Users/username/.ssh/id_rsa):
我们直接回车,命令行继续提示
/Users/your username/.ssh/id_rsa already exists.Overwrite (y/n)?
输入 y,命令行继续提示
Enter passphrase(empty for no passphrase)
直接回车, 这时SSH key就已经生成了 文件目录就是:username/.ssh/id_rsa.pub
我们打开id_esa.pub将其中的内容复制下来
将项目部署到github
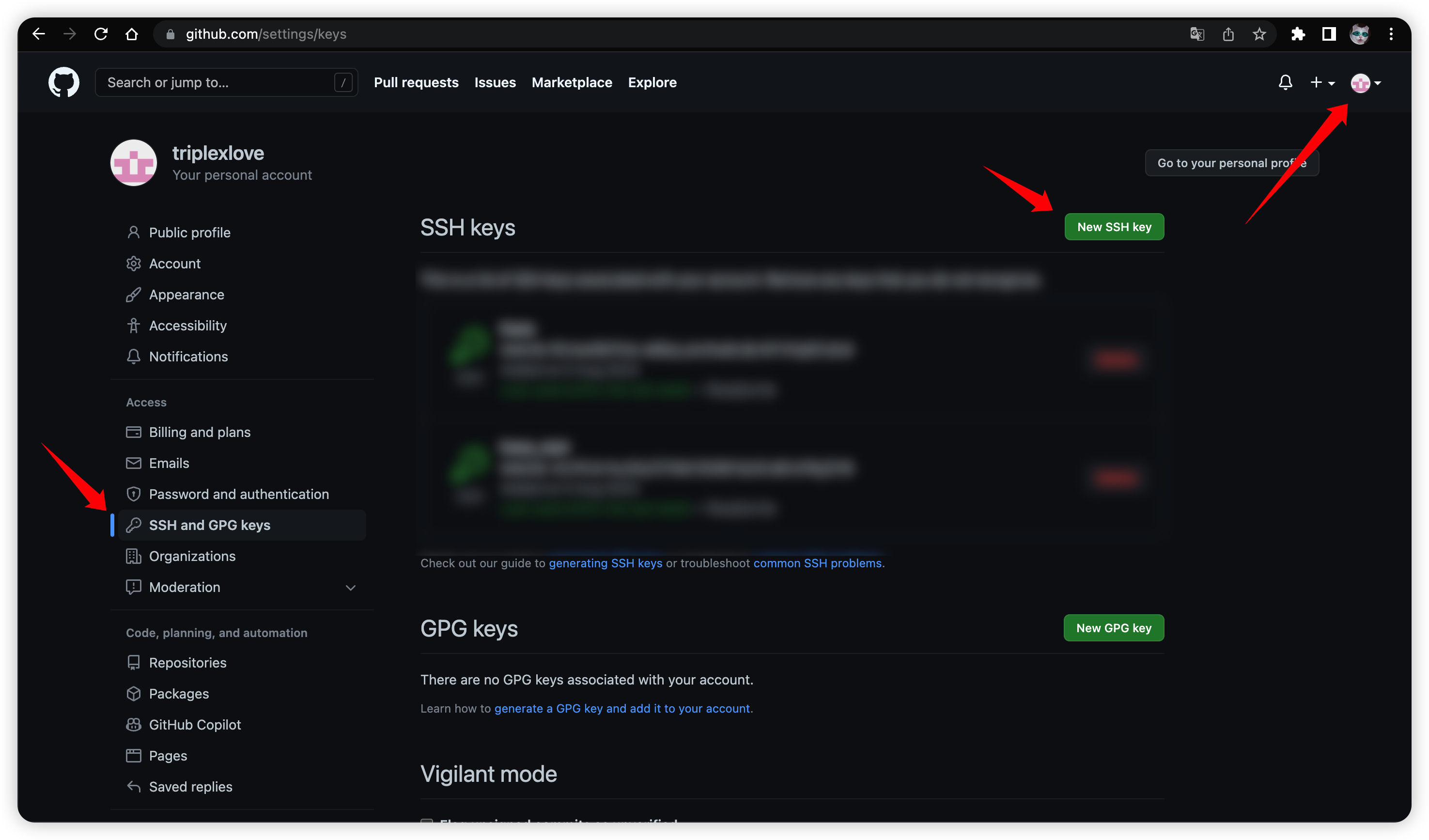
首先打开github 将刚复制的内容添加进去

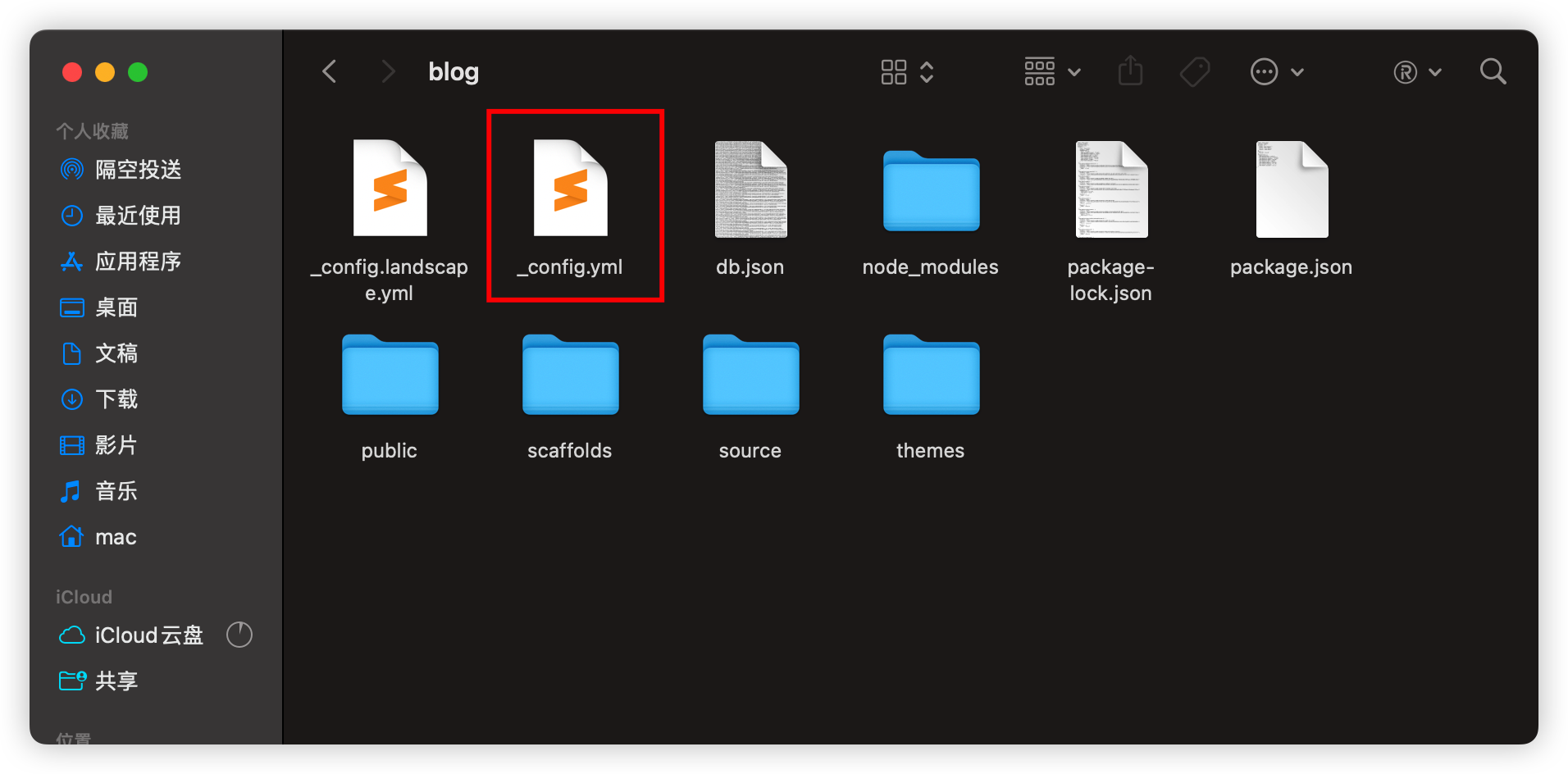
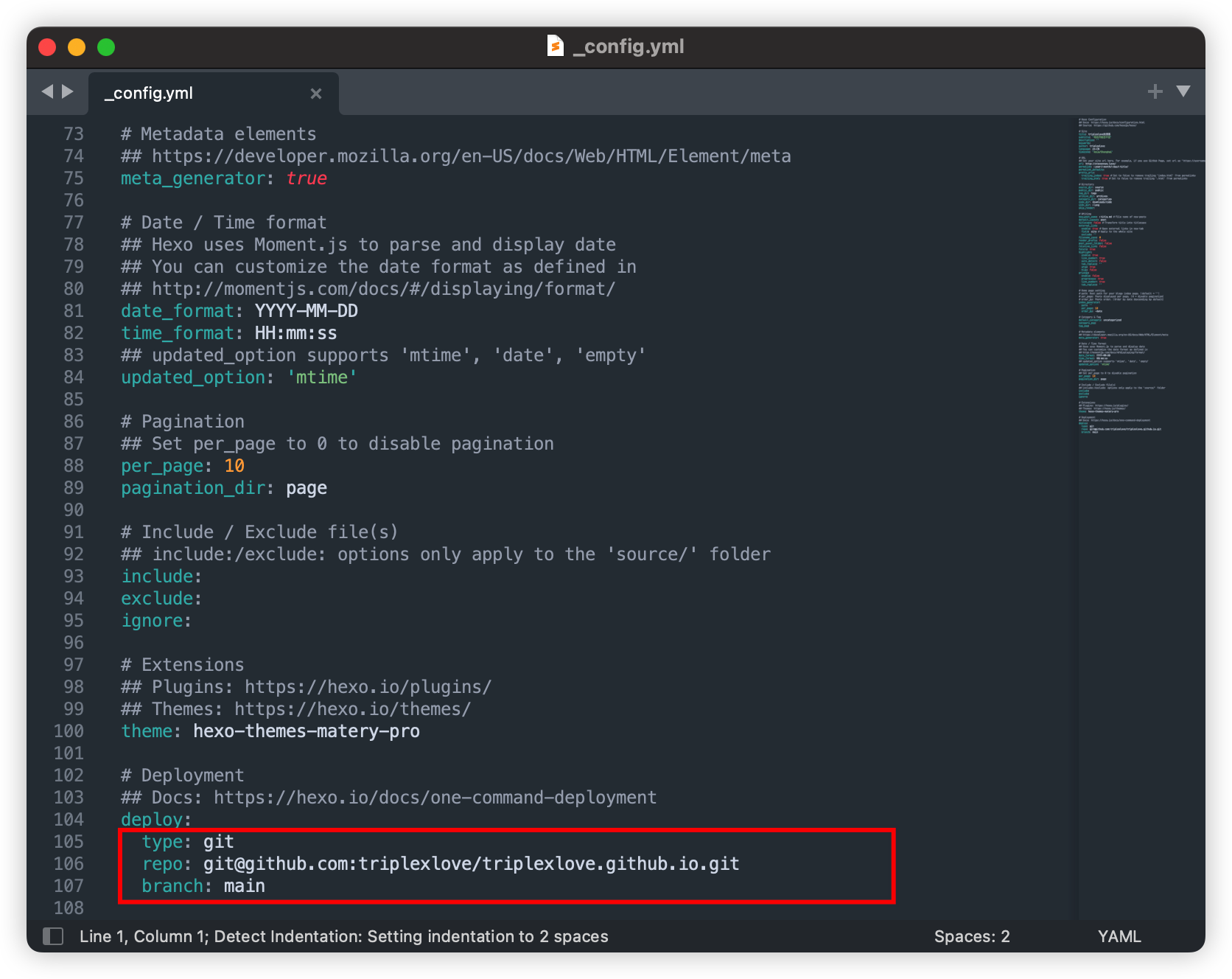
之后我们需要到blog的根目录下编辑_config.yml文件

到最后一行添加如下内容:
repo是仓库的意思,把链接中的用户名替换程你的就可以了

回到终端使用hexo d即可推送到github
使用username.github.io即可访问blog了
总结
下次我一定要变操作边记录,单独花时间写blog太枯燥了